“Responsive là gì?” Tầm quan trọng của việc áp dụng nó trong thiết kế web ngày nay. Mời các bạn cùng tìm hiểu khái niệm, nguyên tắc cơ bản và những lưu ý để áp dụng thành công kỹ thuật này qua bài viết sau đây.

Responsive là gì?
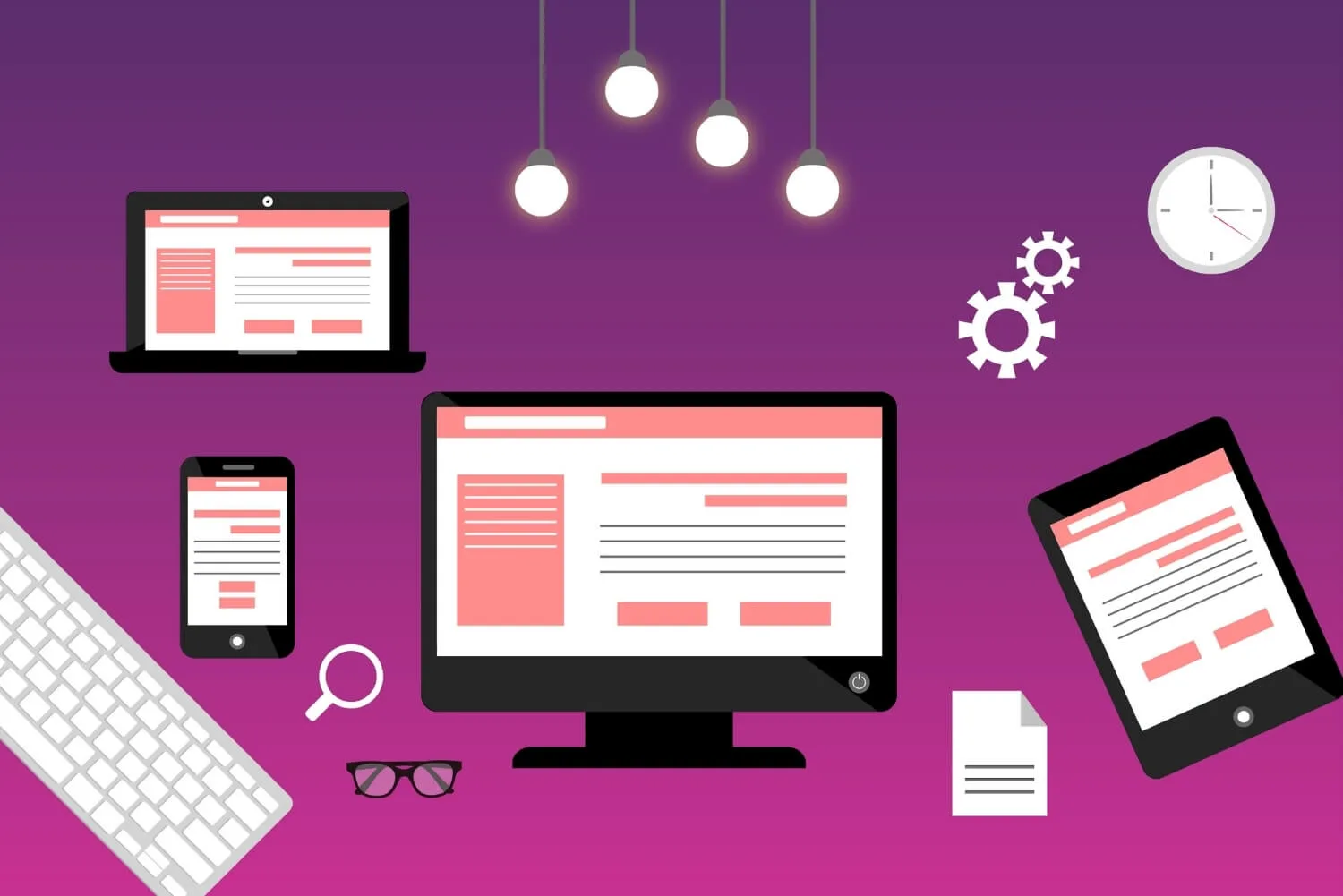
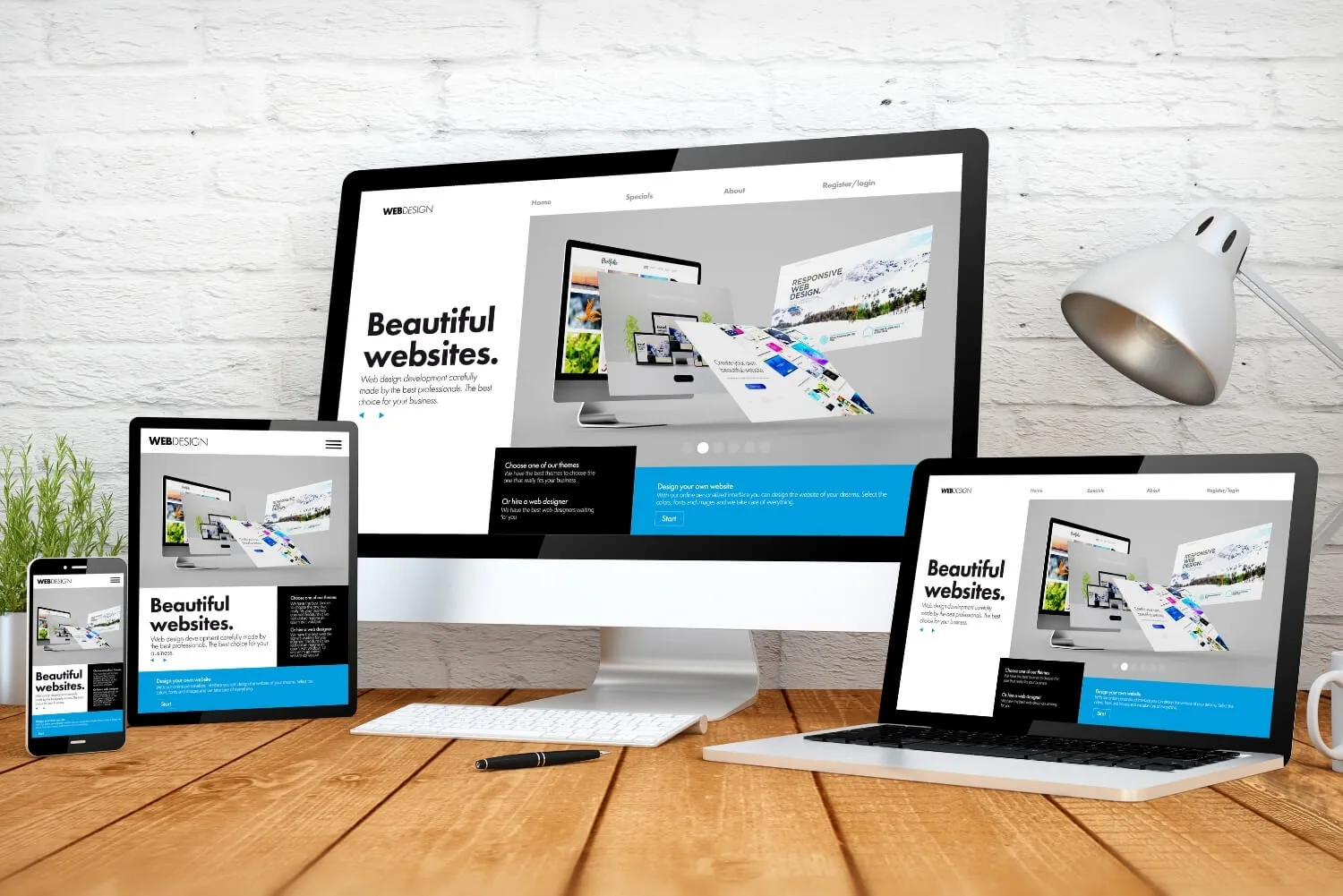
Responsive design, còn được gọi là thiết kế web đáp ứng, là một phương pháp thiết kế và phát triển trang web sao cho nội dung và cấu trúc của trang tự động thích nghi và điều chỉnh dựa trên kích thước màn hình và thiết bị sử dụng.

Mục tiêu của công nghệ Responsive là tạo ra một trải nghiệm người dùng tốt nhất bất kể người dùng truy cập trang web từ máy tính, điện thoại di động, máy tính bảng, hay các thiết bị khác. Thay vì tạo ra các phiên bản riêng biệt cho mỗi kích thước màn hình, Responsive design giúp thay đổi tự động kiểu dáng, bố cục, và kích thước hình ảnh để phù hợp với từng thiết bị mà không làm mất đi tính nhất quán và thẩm mỹ của trang web.
Tầm quan trọng của Responsive khi thiết kế web ngày nay
Tầm quan trọng của Responsive trong thiết kế web ngày nay không thể bị xem nhẹ, bởi nó không chỉ là một xu hướng mà còn là một yếu tố quyết định đối với thành công của một trang web.
Dưới đây là một số điểm quan trọng về tầm quan trọng của Responsive design trong thiết kế web ngày nay:
Thích nghi với màn hình của các thiết bị
Khi một trang web được thiết kế theo cách Responsive, nó sẽ tự động thích nghi với các kích thước màn hình khác nhau mà không làm mất đi sự nhất quán và tính thẩm mỹ.

Cải thiện tỷ lệ tương tác và tăng time on site
Website được thiết kế với công nghệ Responsive giúp thời gian tải trang và tốc độ trang được cải thiện, giúp giữ chân người dùng lâu hơn trên trang web và tăng cơ hội tương tác. Thực tế cho thấy, những trang web được thiết kế theo cách này thường có tỷ lệ tương tác và thời gian duyệt web cao hơn so với những trang không được tối ưu hóa cho các thiết bị khác nhau.
Tăng khả năng truy cập và tương tác từ người dùng di động
Người dùng di động chiếm một tỷ lệ ngày càng lớn trong việc truy cập web. Một trang web responsive tối ưu hóa trải nghiệm cho người dùng di động, giúp tăng cơ hội truy cập và tương tác từ đối tượng này.
Đáp ứng yêu cầu của công cụ tìm kiếm (SEO)
Các công cụ tìm kiếm như Google đã thể hiện ưu tiên đối với trang web responsive trong kết quả tìm kiếm. Một trang web responsive cung cấp một URL duy nhất cho tất cả các phiên bản của trang, giúp tối ưu hóa SEO và cải thiện thứ hạng trang web trên các kết quả tìm kiếm.
Tiết kiệm tài nguyên và thời gian thực hiện
Thay vì phải phát triển và duy trì nhiều phiên bản trang web cho các thiết bị khác nhau, Responsive design cho phép bạn quản lý một trang web duy nhất. Điều này tiết kiệm thời gian và tài nguyên phát triển và bảo trì trang web.

Nguyên tắc cơ bản khi sử dụng công nghệ Responsive thiết kế web
Công nghệ thiết kế web responsive là một phương pháp cho phép trang web thay đổi dựa trên kích thước màn hình và thiết bị của người dùng, để đảm bảo trải nghiệm tốt nhất trên các thiết bị khác nhau, từ máy tính để bàn đến điện thoại di động.

Dưới đây là một số nguyên tắc cơ bản khi sử dụng công nghệ Responsive trong thiết kế web:
Thực hiện thiết kế giao diện trên Mobile trước
Bắt đầu thiết kế từ giao diện dành cho điện thoại di động, sau đó mở rộng lên cho các màn hình lớn hơn. Điều này giúp đảm bảo rằng trang web của bạn hoạt động tốt trên các thiết bị nhỏ trước tiên.
Hướng đến trải nghiệm của người dùng
Mục tiêu chính của Responsive design là đảm bảo rằng trang web hoạt động mượt mà và dễ sử dụng trên mọi loại thiết bị, từ điện thoại di động đến máy tính bảng và máy tính để bàn. Thiết kế cần tập trung vào việc cung cấp trải nghiệm tốt nhất cho người dùng, bằng cách tối ưu hóa bố cục, hình ảnh và nội dung.
Sử dụng hợp lý các breakpoints
Các breakpoints là các điểm cụ thể trong dải kích thước màn hình mà thiết kế web của bạn sẽ thay đổi để phù hợp với kích thước đó. Việc chọn và sử dụng breakpoints một cách hợp lý là quan trọng để đảm bảo trang web vẫn trông tốt và hoạt động một cách hiệu quả trên mọi thiết bị.
Sử dụng các giá trị tương đối thay vì tuyệt đối
Thay vì sử dụng giá trị cố định (tuyệt đối) cho kích thước, khoảng cách và vị trí của các phần tử trên trang, hãy sử dụng giá trị tương đối. Điều này giúp các phần tử thích ứng tốt hơn khi thay đổi kích thước màn hình.
Hạn chế các khoảng trống, giảm độ lớn font chữ và bỏ quảng cáo
Trong responsive design, việc giảm bớt các khoảng trống không cần thiết, điều chỉnh kích thước font chữ sao cho hợp lý và loại bỏ quảng cáo có thể giúp tối ưu hóa không gian trên màn hình nhỏ mà vẫn duy trì trải nghiệm người dùng.
Hiển thị nội dung kiểu dòng chảy
Thay vì đặt cứng các kích thước và vị trí của các phần tử, hãy thiết kế để nội dung có thể tự động thích ứng và dòng chảy theo kích thước màn hình. Điều này đảm bảo rằng người dùng có thể dễ dàng đọc và tương tác với nội dung trên bất kỳ thiết bị nào.
Trong tổng quan, responsive design là một chiến lược quan trọng để đảm bảo trải nghiệm tốt nhất cho người dùng trên mọi loại thiết bị và kích thước màn hình. Bằng cách tuân thủ các nguyên tắc cơ bản trên bạn có thể tạo ra trang web với giao diện đẹp mắt, tốt cho trải nghiệm người dùng.
Các câu hỏi thường gặp khi thiết kế web Responsive
Thiết kế web Responsive có thể cải thiện tỷ lệ chuyển đổi không?
Có. Thiết kế web responsive có thể cải thiện tỷ lệ chuyển đổi (conversion rate) trên website của bạn. Thiết kế web Responsive giúp đảm bảo rằng website của bạn sẽ hoạt động tốt trên mọi thiết bị, giúp người dùng có trải nghiệm mượt mà và thuận tiện khi tương tác với trang. Điều này có thể tạo sự tin tưởng và thoải mái cho người dùng, làm tăng khả năng họ thực hiện hành động như mua sắm, đăng ký hoặc điền thông tin.
Các yếu tố chính cần kiểm tra trong quá trình tối ưu hóa thiết kế website Responsive là gì?
Trong quá trình tối ưu hóa thiết kế website Responsive, có một số yếu tố chính cần được kiểm tra để đảm bảo rằng website của bạn hoạt động tốt trên mọi thiết bị như:
- Kiểm tra xem bố cục của trang web có thích ứng tốt trên mọi thiết bị không. Đảm bảo rằng các phần tử như menu, tiêu đề, và nội dung chính sắp xếp và hiển thị đúng cách trên cả điện thoại di động, máy tính bảng và máy tính để bàn.
- Đảm bảo rằng các breakpoints được thiết lập hợp lý, giúp trang web thay đổi bố cục và kiểu dáng khi kích thước màn hình thay đổi.
- Kiểm tra font chữ và khoảng cách giữa các phần tử để đảm bảo đọc dễ dàng trên mọi thiết bị. Điều chỉnh kích thước font và khoảng cách để phù hợp với các kích thước màn hình khác nhau.
- Tối ưu hóa hình ảnh và phương tiện để đảm bảo tải trang nhanh chóng trên các thiết bị có kết nối yếu. Sử dụng hình ảnh có độ phân giải thích hợp và đảm bảo rằng video và các phương tiện khác có thể phát trên mọi thiết bị.
- Kiểm tra xem menu và các liên kết điều hướng có hoạt động tốt trên mọi thiết bị. Hãy đảm bảo rằng menu được thiết kế một cách thân thiện và dễ sử dụng trên màn hình cảm ứng.
- Kiểm tra các biểu mẫu và yếu tố tương tác như nút bấm liên hệ, thanh toán và liên kết để đảm bảo rằng chúng hoạt động tốt trên mọi thiết bị.
- Thử nghiệm trang web trên nhiều loại thiết bị khác nhau, bao gồm điện thoại di động, máy tính bảng và máy tính để bàn.
- Kiểm tra trang web trên nhiều trình duyệt khác nhau để đảm bảo rằng nó hoạt động tốt và hiển thị đúng cách trên cả các trình duyệt phổ biến.