Bạn tò mò không biết làm cách nào để SEO hình ảnh lên Top Google? Nếu nội dung hình ảnh phù hợp với nhu cầu tìm kiếm, và nó đang xuất hiện tại Top đầu thì cũng mang lại “kha khá” lượng truy cập cho website của bạn đấy.
Bài viết dưới đây tôi sẽ chỉ cho bạn tất cả những gì cần làm để SEO hình ảnh lên Top. Càng làm đầy đủ các bước dưới đây thì cơ hội lọt Top hình ảnh của bạn càng cao, mời bạn theo dõi:
Bước 1. Luôn luôn chèn và SEO hình ảnh
Ngoài việc chuẩn bị nội dung chuẩn SEO thì việc lựa chọn hình ảnh SEO tốt sẽ giúp người đọc hiểu bài viết của bạn tốt hơn.
Bạn có thể chèn hình ảnh vào bất kỳ vị trí nào trên bài viết online để lôi cuốn người đọc theo dõi bài viết của bạn hơn.
Bước 2. Tìm đúng ảnh
Hình ảnh đi liền với nội dung liên quan sẽ giúp bạn tối ưu thứ hạng cho từ khóa tốt hơn. Vì vậy khi chèn hình ảnh vào bài viết bạn nên lựa chọn những hình ảnh phản ánh chủ đề của bài viết, hay mô tả mục đích. Cố gắng đặt hình ảnh gần đoạn có nội dung liên quan nhất.
Và để làm điều đó, tốt hơn hết bạn nên sử dụng ảnh gốc, ảnh tự chụp, ảnh tự thiết kế.
Trong trường hợp bạn không có hình ảnh riêng, bạn có thể tham khảo một số cách để tìm ảnh độc quyền mà không cần tới stock photo như:
- Sử dụng kho hình ảnh tuyệt vời tại Flickr.com bằng cách dùng Creative Commons image, nhớ đừng quên ghi nguồn tác giả nhé.
- Sử dụng hình ảnh trên trang Unsplash
- Tự thiết kế hình ảnh cho mình với nguồn logo, icon từ Freepik.com và Flaticon.com
Bước 3. Chọn hình ảnh cho bài viết
Sau khi đã tìm được hình ảnh thích hợp, bước tiếp theo là thực hiện các thủ thuật giúp hình ảnh chuẩn SEO, dễ dàng SEO top google.
Gồm những thủ thuật như sau:
Chọn tên file thích hợp
Với bài viết google có thể đọc hiểu thông qua các từ khóa, từ đồng nghĩa, từ khóa liên quan.
Còn với hình ảnh, bạn hãy dùng cụm từ khóa chính để đặt tên cho hình ảnh để Google hiểu được nội dung của hình mà không cần phải nhìn đến nó.
Hình ảnh trước khi được đăng tải trên webiste cần đổi tên thân thiện với Google, nên bắt đầu bằng từ khóa và cách nhau bằng dấu gạch ngang (-) và là tiếng việt không dấu.
Ví dụ như hình ảnh của bạn là hình ảnh hoàng hôn trên biển. Khi đặt tên bạn hãy đặt tên hình ảnh nên là hoang-hon-tren-bien. Cụm từ chính cũng chính là chủ đề của bức ảnh.
Chọn đúng định dạng
Có 3 loại định dạng file ảnh thường được sử dụng phổ biến trên website là: JPEG, GIF VÀ PNG, tương ứng theo đuổi file ảnh là .jpg, .png, .gif
Mỗi loại định dạng đều có mục đích khác nhau, bạn nên chọn loại định dạng hình ảnh phù hợp nhất. Nhằm tận dụng hình ảnh tốt nhất, tránh sử dụng định dạng ảnh làm nặng website.
- Nếu bạn không có nhu cầu dùng ảnh động, bạn nên ưu tiên dụng dạng JPEG và PNG.
- Nếu bạn muốn file ảnh có kích thước dung lượng nhỏ nhưng vẫn giữ được tối đa chất lượng, lời khuyên là bạn nên chọn PNG.
- Còn nếu bạn muốn tấm ảnh của bạn có nhiều màu sắc hãy lựa chọn JPEG. JPEG có khả năng nén dung lượng ít hơn vì vốn nó đã được lưu với thuật nén “lossy”.
Đảm bảo kích cỡ hình ảnh tương ứng với kích cỡ hình ảnh khi được hiển thị
Tốc độ load trang càng nhanh thì càng dễ truy cập và index. Hình ảnh ảnh hưởng rất lớn đến tốc độ tải trang, nhất là khi bạn dùng ảnh lớn nhưng lại hiển thị nhỏ.
Ví dụ hình ảnh có độ phân giải là 2500×1500 pixel và khi đăng lên web chỉ để hiển thị 250×150 pixel và vẫn phải tải lên toàn bộ hình ảnh. Như vậy tốc độ tải trang rất chậm.
Giải pháp ở đây là bạn nên scale (thay đổi kích cỡ) hình ảnh muốn hiển thị trước khi upload.
WordPress có hỗ trợ bằng cách tự động cung cấp hình ảnh dưới nhiều kích cỡ sau khi tải. Tuy nhiên, làm vậy chỉ có thể điều chỉnh kích cỡ hiển thị hình ảnh, chứ không có nghĩa là bạn có thể thay đổi kích cỡ file.
Chưa kể, sau khi chọn scale kích cỡ hình ảnh trên wordpress, tên hình ảnh bạn đặt trước đó sẽ bị thay đổi. Và tất nhiên giai đonạ tối ưu hình ảnh khi đặt tên file sẽ không có tác dụng
Sử dụng Resposive image (nếu có thể)
Responsive image là dạng hình ảnh tương thích với nhiều kích thước màn hình khác nhau.
Responsive image có thể tải theo từng loại kích thước màn hình. Ví dụ nó có thể phù hợp với màn hình hiển thị lớn. và bạn vẫn có thể xem hình ảnh này đầy đủ trên màn hình hiển thị nhỏ hơn thay vì mất đi một số phần như hình ảnh thông thường.
Trong khi đó kích thước và chất lượng của responsive image vẫn tương tự như bạn đang xem trên màn hình lớn.
Dạng hình ảnh này rất cần thiết cho SEO, đặc biệt có ích khi SEO tương ứng với thiết bị di động.
Giảm kích cỡ file
Nếu bạn tải trực tiếp hình ảnh lên website, file ảnh sẽ chiếm 1 phần dung lượng host và cản trở băng thông.
Một bức ảnh quá nặng có thể khiến blog, website của bạn chậm hơn, nhiều độc giả sẽ không đủ kiên nhẫn để chờ hình ảnh load xong.
Vì vậy bạn nên tối ưu dung lượng file ảnh trước khi đăng hình ảnh lên website.
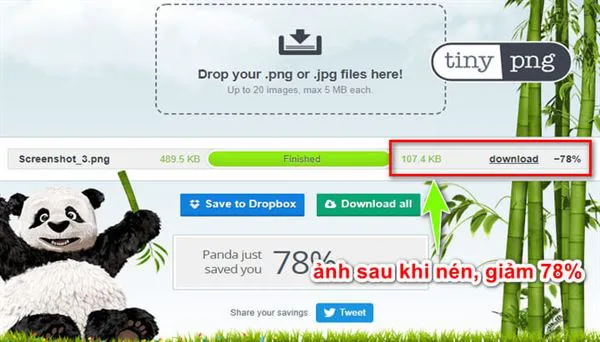
Thông thường một bức ảnh sau khi được nén lại sẽ có thể tiết kiệm từ 70-80% dung lượng mà chất lượng ảnh hầu như không thay đổi nếu nhìn bằng mắt thường. Thông thường, tôi thường nén ảnh xuống dướng 100bB là ok nhất.
Bạn có thể tham khảo một số plugin nén ảnh giúp SEO hình ảnh tốt như:
- EWWW Image Optimizer
- WP SmushIt
- Kraken Image Optimizer
Ngoài ra, mình thường kết hợp với các công cụ khác:
- Adobe Photoshop
- TinyPNG
- Jpegmini
- compressjpeg
- Caesium
- ImageOptim
- PngOptimizer Kraken
Giảm kích cỡ hình ảnh SEO
Khi bạn upload một tấm ảnh có kích thước quá lớn lên website sẽ khiến website tải chậm hơn.
Hầu hết các website hiện nay thường được thiết kế với chiều rộng dành cho khu vực nội dung khoảng 600-700px, vì vậy cũng nên tối ưu kích cỡ hình ảnh SEO tương ứng.
Nếu hình ảnh có sẵn mà kích thước quá lớn, tốt hơn hết là thay đổi kích thước và sau đó tải lên. Bạn có thể sử dụng các công cụ trực tuyến như PicResize và PicMonkey để thay đổi kích thước hình ảnh.
Bước 4. Thêm hình ảnh vào bài viết
Khi upload hình ảnh lên website, bạn đừng quên tối ưu các công việc dưới đây nhé:
Caption
Caption hình ảnh chính là dòng chữ đi kèm theo hình ảnh trên trang, là đoạn mô tả nội dung hình ảnh.
Thói quen người đọc thường đọc các phần khác biệt như heading, từ in đậm, in nghiêng, hình ảnh, caption khi đọc lượt qua trang.
Vậy có cần caption dưới tất cả các hình ảnh không?
Không cần thiết. Vì đôi lúc hình ảnh được dùng với mục đích khác. Bạn nên xác định mình có muốn dùng hình ảnh đó SEO không. Bạn chỉ nên thêm caption hợp lý dưới góc độ người dùng, tránh tối ưu quá liều thiên về mục đích SEO hình ảnh.
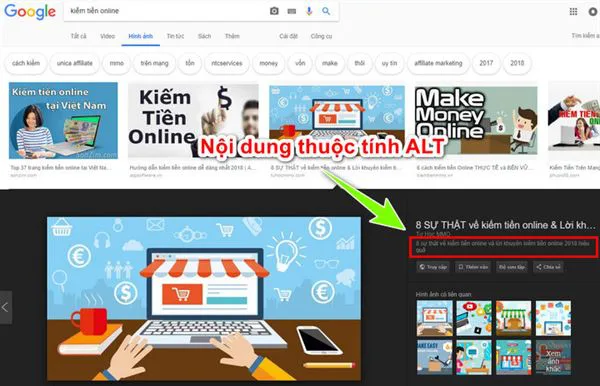
Alt text và Title text
Alt text (hoặc Alt tag) được thêm vào hình ảnh để làm nội dung miêu tả trong trường hợp hình ảnh vì lý do nào đó không thể hiển thị.
Wikipedia định nghĩa:
“Trong trường hợp hình ảnh không hiện lên cho người dùng, có thể do họ tắt hình ảnh trên trình duyệt web hoặc đang sử dụng thiết bị đọc màn hình (screen reader) vì hình ảnh hư. Alt text sẽ đảm bảo không mất đi thông tin hay chức năng nào”
Khi thêm alt text vào mỗi hình ảnh bạn cần thêm cụm từ SEO chính của trang đó (nếu có thể). Quan trọng nhất là mô tả trong hình có gì để cả công cụ tìm kiếm và người dùng đều hiểu. Nhớ là càng nhiều thông tin liên quan xung quanh hình ảnh càng giúp công cụ tìm kiếm cho rằng hình này quan trọng.
Ngoài ra, một vài trình duyệt hiển thị title text dưới dạng “tooltip” (chú thích khi rê chuột đến hình ảnh).
Tittle text cho hình ảnh cũng tương tự nên có rất nhiều người sử dụng alt text cho cả tittle. Tuy nhiên ngày càng có nhiều người bỏ sót luôn cả hai phần này.
Tốt hơn hết bạn nên thêm thông tin vào bài viết hơn là gắn dưới dạng tooltip cho hình ảnh. Bởi hầu hết trình duyệt đều không hiển thị nội dung nếu bạn không rê chuột.
Thêm cấu trúc dữ liệu hình ảnh
Việc thêm cấu trúc dữ liệu hình ảnh vào trang giúp công cụ tìm kiếm hiển thị hình ảnh của bạn trên rich result.
Dù Google đã tuyên bố dữ liệu có cấu trúc không có ích trong việc tăng hạng nhưng nó sẽ giúp bạn có được dnah sách dài hơn trên Image Search.
Ví dụ nếu bạn có công thức trên trang và bạn thêm cấu trúc dữ liệu vào hình ảnh. Google sẽ có thể đánh dấu hình ảnh của bạn nhằm thông báo những hình ảnh nào thuộc về một công thức.
Google Image hỗ trợ cấu trúc dữ liệu ở các dạng sau:
- Sản phẩm
- Video
- Công thức
Tuân thủ theo hướng dẫn của Google iups hình ảnh của bạn xuất hiện trên rich result trong mục tìm kiếm hình ảnh.
Nhớ là thuộc tính hình ảnh là bắt buộc. Nhờ vào đó, hình ảnh có thể crawl hoặc index.
OpenGraph và Twitter Card
Nếu bạn thêm tag hình ảnh vào sau phần <head> trong HTML như thế này:
<meta property=”og:image” content=”http://example.com/link-to-image.jpg” />
Thì chắc chắn hfinh ảnh của bạn sẽ xuất hiện trên các bài chia sẻ trên mạng xã hội.
Hãy đảm bảo hình ảnh chất lượng cao như hình ảnh gốc khi được sử dụng trong bài viết. Bởi nền tảng mạng xã hội thường dùng hình ảnh chất lượng cao và kích thước lớn hơn.
Căn lề hình ảnh
Bạn nên không căn hình ảnh sang bên trái. Hãy canh chỉnh bên phải hoặc chính giữa.
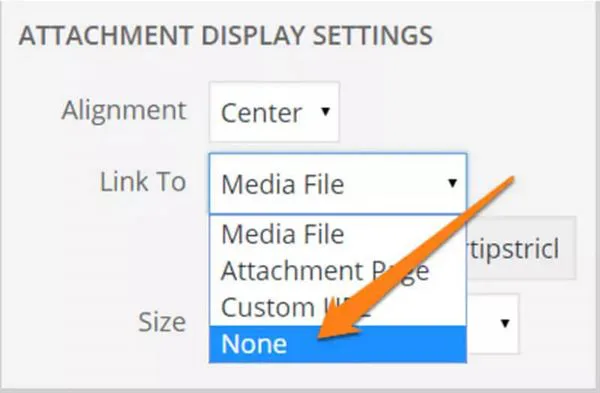
Gỡ bỏ Hyperlink cho hình ảnh
Khi bạn tải hình ảnh vào bài viết, wordpress sẽ tự động thêm liên kết trong mã nguồn vào hình ảnh (ví dụ: /wp-content/thư mục tải lên)
Liên kết này không chỉ chuyển hướng tới trang hình ảnh không quan trọng mà còn làm cho người đọc bị mất ấn tượng. Khi khách truy cập đang đọc bài viết và họ vô tình nhấp vào hình ảnh, họ sẽ được chuyển hướng đến vị trí hình ảnh đó, họ có thể mất sự quan trong trong bài viết.
Vì vậy, cách tốt nhất là bạn nên xóa các liên kết khỏi mã nguồn hình ảnh.
Khi bạn tải hình ảnh lên, ở bên phải, bên dưới “cài đặt hiển thị”, bạn sẽ thấy tùy chọn là Link to hay Liên kết với. Nhấ vào trình đơn và chọn chức năng không liên kết.
Bước 5. Sử dụng site map hình ảnh
Sau khi thiết kế xong webiste, một trong những việc làm đầu tiên cần làm là xây dưng sitemap và thêm nó vào Google Search Console hay các công cụ quản trị tìm kiếm khác.
Khi thêm sitemap, bạn đang nói với công cụ tìm kiếm rằng có một số trang mới cần thu thập thông tin và lập chỉ mục the cách này sẽ đảm bảo rằng trình thu thập thông tin của công cụ tìm kiếm có thể thu thập dữ liệu mỗi trang của website và lập chỉ mục trong các công cụ tìm kiếm.
Bạn thêm sitemap cho content, thì cũng nhớ thêm sitemap cho hình ảnh để tăng cơ hội xếp hạng cho hình ảnh hơn nhé.
Ở wordpress, việc tạo sitemap cho hình ảnh rất dễ dàng. Bạn chỉ cần sử dụng Yoast SEO thì công cụ này tích hợp luôn tính năng tạo sitemap. Ngoài ra bạn cũng có thể sử dụng plugin Udinra All Image Sitemap để tạo sitemap và gửi nó tới Công cụ quản trị website.
Khi đã gửi sitemap thì tất cả hình ảnh sẽ được thu thập dữ liệu và lập chỉ mục trong công cụ tìm kiếm.
Kết luận:
SEO hình ảnh tốt sẽ giúp Google nhận diện hình ảnh của bạn tốt hơn. Hy vọng thông qua bài viết bạn có thể áp dụng để SEO hình ảnh của mình tốt hơn. Hãy chia sẻ bài viết nếu thấy hữu ích nhé!







![[Tổng hợp] 10+ thuật toán Google và các lưu ý khi làm SEO Thuật toán Google](https://alla.com.vn/wp-content/uploads/2023/12/thuat-toan-gg-1-385x260.webp)
